与后端交互
项目使用了dvajs
如果您曾经使用过dvajs,那么这一页的内容可以不需要阅读。
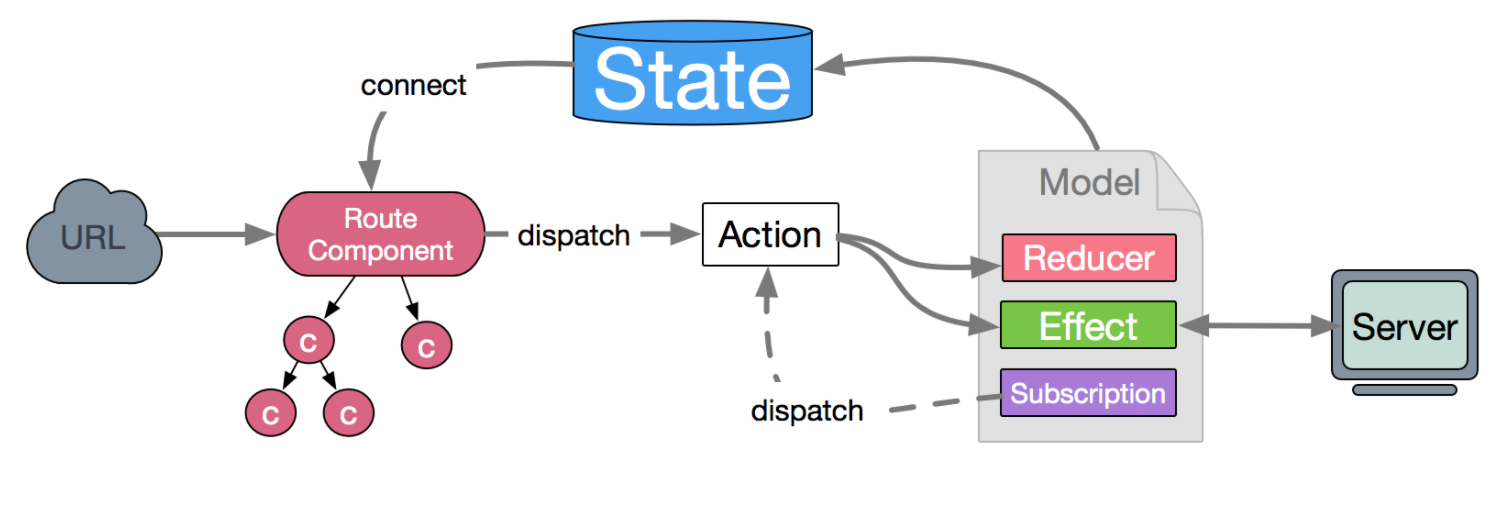
其官网的数据流向示意图为:

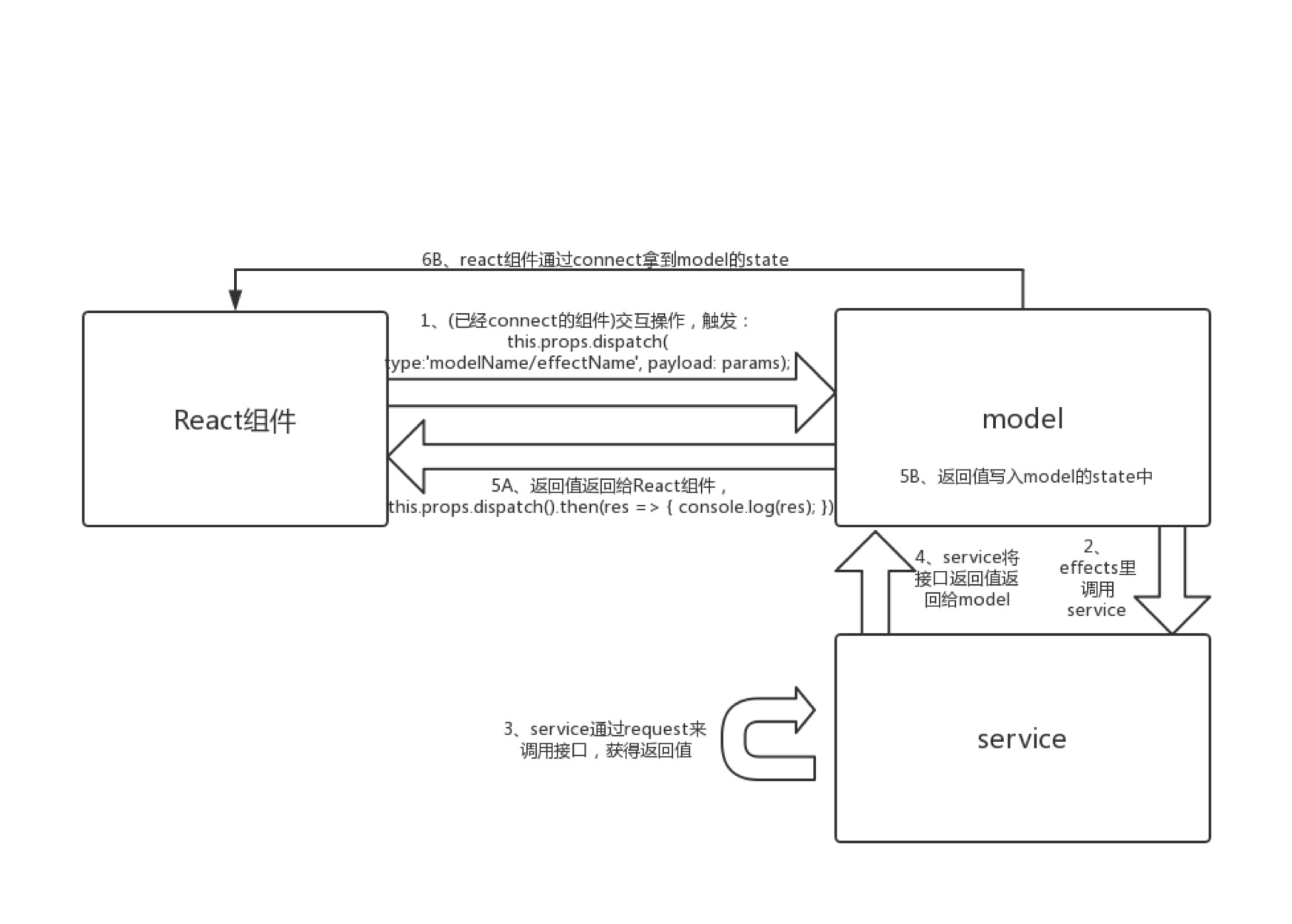
您也可以尝试配合下方代码理解下图。

对应代码如下,数字对应图中的数字:
// services/myService.js
import { API_HOST } from 'utils/config';
export async function getData1() { // 【数据流向 3】
return request(
`${API_HOST}/??/??/??/data?lovCode=HPFM.LANGUAGE`,
{
method: 'GET',
}
);
}
// route/myPage.js
// 【数据流向 1】connect之后,这个React.Component就和model关联上了
@connect(({ homeworkModel, loading }) => ({
homeworkModel, // 【数据流向 6B】 this.props.homeworkModel就能获取到model里的state。
}))
export default class homeworkComponent extends React.Component {
// other codes
// 【数据流向 1】
@Bind
getData() {
this.props.dispatch({
type: 'homeworkModel/getData1',
}).then(res => {
console.log(res); // 【数据流向 5A】
});
}
// other codes
}
// models/myModel.js
import { getResponse } from 'utils/utils';
import { getData1, getData2 } from '../services/homeworkService';
export default {
namespace: 'homeworkModel', // model名称
state: {
name: 'homeworkModel',
},
effects: {
*getData1({ payload }, { call }) {
const result // 【数据流向 4】
= yield call(getData1, payload); // 【数据流向 2】
const res = getResponse(result); // 这里会对返回值进行处理,如果接口请求出错,内部会进行toast提示,因此页面上不需要做错误判断。另外,如果接口状态码是204,res将会是一个空对象(JSON.stringify(res) === '{}') // true
return res; // 【数据流向 5A】
// 对应顺序为:1、2、3、4、5A
// 文字描述:调用接口->数据返回给react组件
},
*getData2({ payload }, { call }) {
const res = yield call(getData2, payload);
const r = getResponse(res);
return r;
// 对应顺序为:1、2、3、4、5A
},
// 其他情况
// 这边先存到state中,又返回给了组件中this.props.dispatch().then(res => { console.log(res); });
// 对应中顺序为:1、2、3、4、5B6B、5A
// 文字描述:调用接口->数据存到model的state中->之后数据也返回给react组件
*getDataOther1({ payload }, { call, put }) {
const result = yield call(getData1, payload);
const res = getResponse(result);
yield put({ // 【数据流向 5B】
type: 'updateState',
getDataOther1: res,
});
return res; // 【数据流向 5A】
},
// 这边先存到state中,又返回给了组件中this.props.dispatch().then(res => { console.log(res); });
// 对应中顺序为:1、2、3、4、5B6B
// 文字描述:调用接口->数据存到model的state中 (model的state更新,引起react组件的props变化引起页面渲染返回的数据)
*getDataOther2({ payload }, { call, put }) {
const result = yield call(getData1, payload);
const res = getResponse(result);
yield put({ // 【数据流向 5B】
type: 'updateState',
payload: {
getDataOther2: res,
},
});
},
// 这边没有调用接口,只是把数据存到了state中,有时候你也许需要返回了一个true,来告知‘存好了’
// this.props.dispatch().then(res => { if (res === true) {console.log('存好了,jump');} });
// 对应中顺序为:1、5B6B、5A
// 文字描述:从react组件里传了某些数据过来->存到state中->告知存好了(比如,想把某个数据存到model的state中,存好后,跳到另一个页面,另一个页面从model的state中读取它)
*getDataOther3({ payload }, { put }) {
yield put({ // 【数据流向 5B】
type: 'updateState',
payload: {
getDataOther3: payload,
},
});
return true; // 【数据流向 5A】
},
},
reducers: {
// 合并state状态数据,生成新的state
updateState(oldState, { payload }) {
// 返回值为新的state,替换本文件第6行的值
return {
...oldState,
...payload,
};
},
},
};