环境搭建
环境准备
- node.js: v8.x(>= v8.10.x) or v10.x
- 内存:
- 开发者模式运行内存: >4GB
- 生产环境编译运行内存: >4GB
- npm: v6.x
- yarn: 全局安装
yarn,安装命令如下
$ npm install -g yarn
开发工具: 推荐使用
Visual Studio Code种子工程没有使用lerna,如有需要自行添加。
安装依赖
# 忽略安装puppeteer
export PUPPETEER_SKIP_CHROMIUM_DOWNLOAD=1 # macos/linux 用这句
set PUPPETEER_SKIP_CHROMIUM_DOWNLOAD=1 # windows 用这句
# 没全局装过yarn的话,执行这句,尽量不要使用npm
npm install -g yarn
# 没装 lerna 的话进行全局安装
npm install -g lerna
# 安装模块依赖及子模块引用
lerna bootstrap --registry http://nexus.saas.hand-china.com/content/groups/hzero-npm-group/
# 环境搭建跑不起来或者部署先上环境报错,先备份yarn.lock,然后重新安装依赖
yarn --registry http://nexus.saas.hand-china.com/content/groups/hzero-npm-group/
# 项目只要执行一次这句就好了。后续修改过package.json里的hzero相关的版本号或者升级过hzero的模块,就再执行一次
yarn build:dll
yarn start # 本地起hzero开发环境
# yarn start-test # 本地起测试环境,需要修改package.json中start-test命令中的API_HOST WEBSOCKET_HOST为测试环境的值
# 注释掉src/utils/getModuleRouters.js,中数组里的东西,可以提高热加载速度,对应的页面就不会被编译因此也打不开。
如果能跳转到一个线上的登录地址即安装成功。(如果有修改这个登录页面的需求,可以咨询hzero方)
常见错误
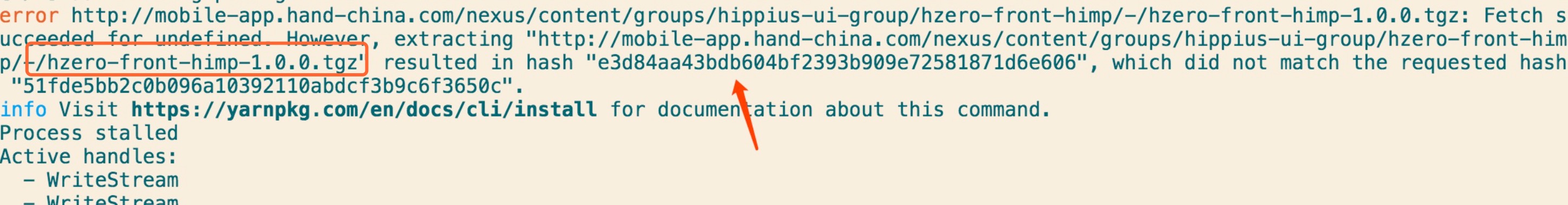
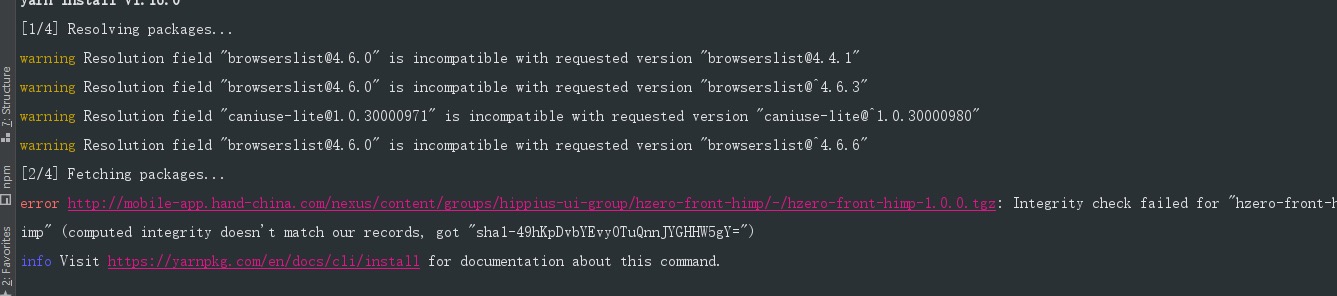
- yarn的时候某个包报无法匹配的错误(did not match和dosen’t match)。因为同版本发了多次包,删除yarn.lock对应的包的信息,重新yarn即可
图例:图中错误都是hzero-front-himp-1.0.0.tgz,报错都是无法匹配(did not match和dosen’t match)
mac:

window:

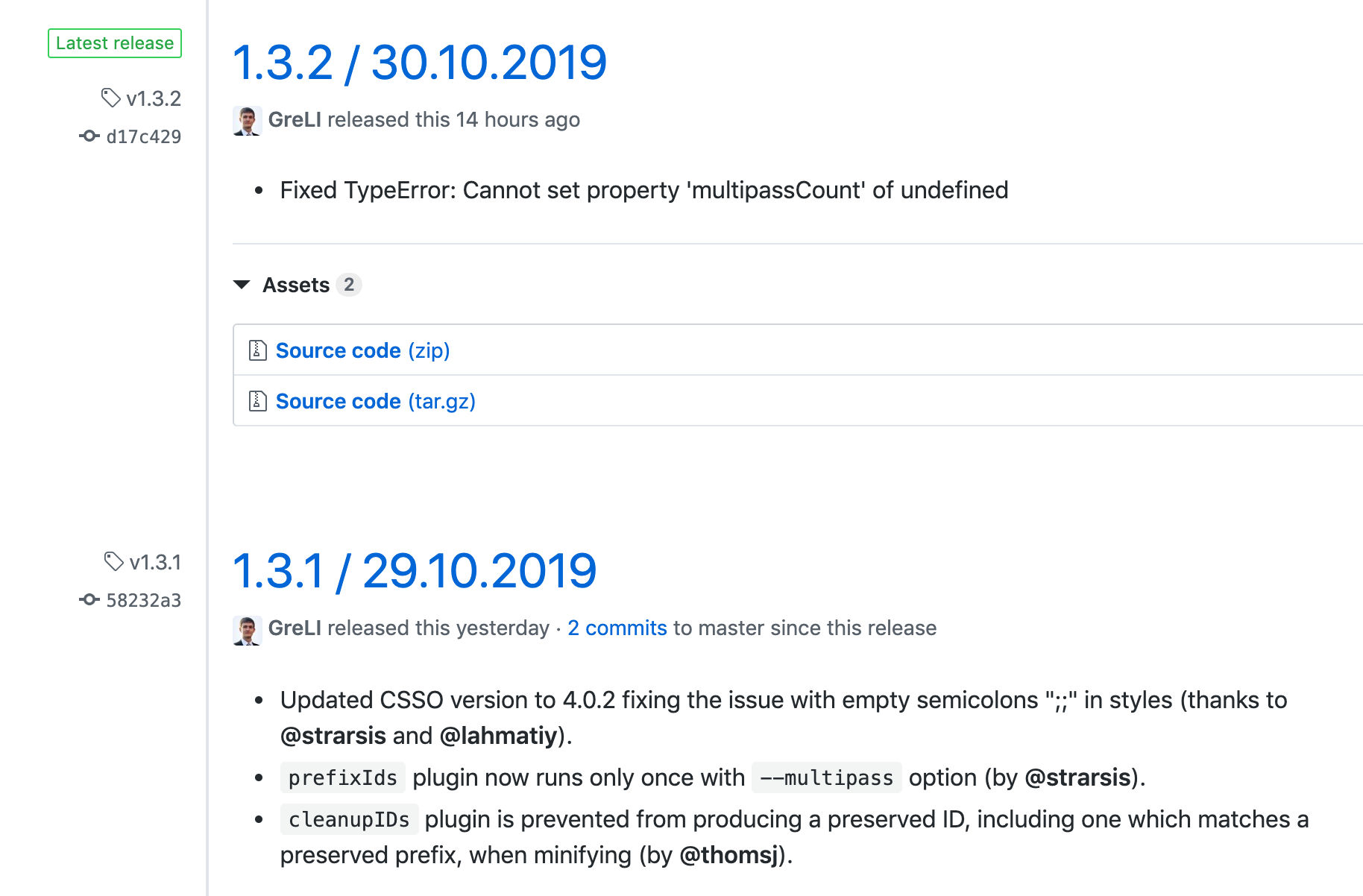
- postcss-svgo报错:(2019-10-30)
svgo@1.3.1有问题,dependencies和resolutions里加svgo的依赖,指定1.3.0版本或1.3.2,可以过一段时间再改回来(指的是svgo指定版本的依赖)


没有使用种子工程
如果您没有使用种子工程,只需要把私有源地址换掉即可,如果您还使用了lerna,需要检查一个个package.json们,里面的命令可能也有私有源地址,详细请查看左侧菜单【获取项目】页